To prototype or not to prototype?
That is the question. Lately we have discussed how to pick up a great mobile development provider. So after you’ve hired a team, what should you start the development process with?
A prototype.

Yes. There are at least 2 main reasons you should do so:
- cut coding costs by trying out how your ideas look like and save budget on something you decide not to develop;
- give your idea a try and test UI/UX.
We’ve noticed that our customers who DID prototyping managed to receive customers’ feedbacks, consult with investors, reveal core pitfalls and did all that BEFORE the development actually started. And a fact that having a prototype actually saves your time to launch the app is evident.
And don’t think that only developers can make use of this tools. Some of these services are simple to use and even offer special video training courses for free for the convenience of non-proficient users.

So the last thing to tell. The growing number of prototyping tools appearing today give us a hint that demand for them is boosting and in order not to stay aside of a trend here’s an overview of the most popular prototyping tools.
So when you’ll be considering how to develop your next mobile app or web project, consider starting from prototype. It’s fast, cheap and really helpful. And in order not to let you get lost in the vast landscape of prototyping tools, make sure to discover all the options together with us.
InVision

Runs on: Web
Prototypes for: iOS/Android/Web
Design Creation: No
Trial: No
Pricing: Forever Free
Pros: An excellent prototyping tool that can be used to create both web and mobile prototypes. The tool is extremely intuitive and good-looking. Users can upload their designs and create clickable, interactive prototypes with gestures and animations available to better reflect the app’s idea.
Users can easily share their prototypes to collect feedbacks that the tool organizes all of them into a convenient to-do list. If you need a fast prototype you can expect to spend on it up to 10 mins to get a mockup for example.
Cons: It only supports existing mockups so you won’t be able to edit them within the tool. And the interactivity level of your prototype will be limited to timeouts of switching between the screens.
Flinto

Runs on: Web
Prototypes for: iOS/Android
Design Creation: No
Trial: 30 days
Pricing: $20 monthly
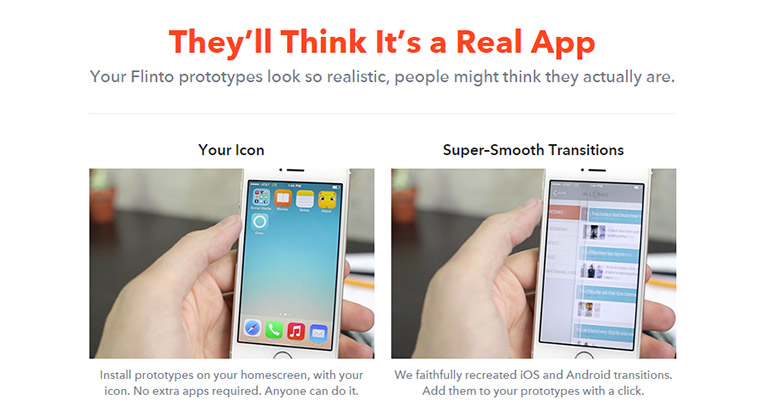
Pros: Users appreciate Flinto for being extremely fast and easy to use. Some claim to have created their prototype in just 5 minutes. The tool allows to add navigation in a visual and intuitive way, just like playing some game. In addition, prototypes created with Flinto can be installed on devices for live testing with a special icon or shared in just one click. So they look just like real apps.
Another advantage is that once you have too many elements on the screen, the scroll area will be automatically added to the prototype. The tool also connects to Dropbox to enable sync.
Cons: The tool supports mainly iOS devices. Creating prototypes is also available for Nexus 5, 6 and 7 ran on Android, but only if they support the latest Chrome versions. You can’t start prototyping unless you upload mockups to operate with.
Fluid

Runs on: Web
Prototypes for: Any
Design Creation: Yes
Trial: 1 project
Pricing: $12-49 monthly
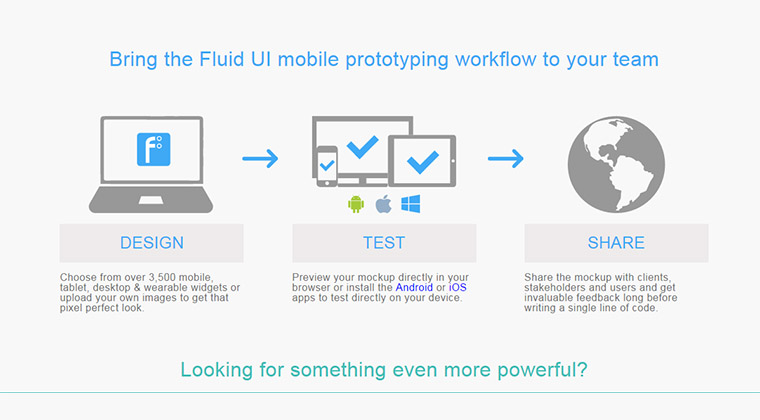
Pros: We decided to put this tool on our list because it has a wide library of elements to suit a great range of devices. With alike set of features as many other tools suggest, Fluid offers opportunity to choose among 2 000 high/low fidelity widgets to suit iOS, Android or Windows 8 projects. In addition users can “feel” your real-app prototype by experiencing gestures and transitions between the screens (tapping, swiping or double-tapping). Just like real apps do. And finally, they have uncommon approach to sharing: your audience can get the prototype via URL or QR code.
Cons: Unlike the tools above, you’ll need more time to get accustomed with Fluid and may need to address support documentation to learn on how to use some of the features. The service also fails to add interaction features to single elements.
Origami

Runs on: OS X
Prototypes for: iOS/Android/Apple Watch
Design Creation: Yes
Trial: Unlimited
Pricing: Forever Free
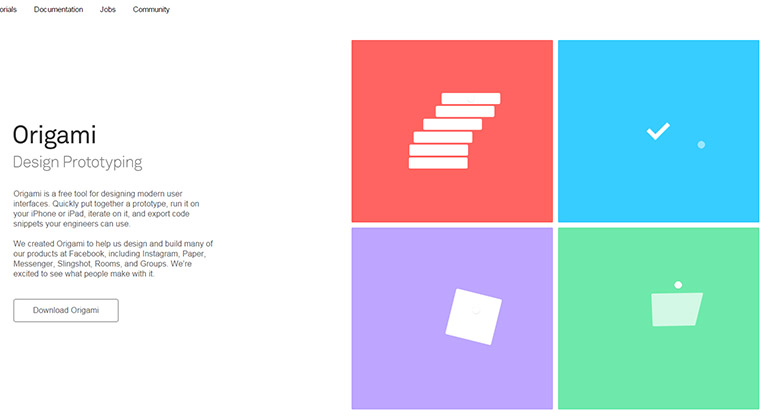
Pros: Ability to create prototypes for Apple Watch is a strong advantage. It is also much appreciated among users for the support of the layers you created with Origami in Photoshop keeping all changes you made in the source file. You are free to add swipe, tap or scroll gestures to your prototype. This tool works best for high-fidelity prototypes or rich in interactions mobile apps or web projects.
The working window is divided into 2 sections: scheme of the screens with descriptions and interactions on the left and a preview of your progressed prototype on the right.
We’d like to highlight informative and useful tutorials that Origami team offers their users for easy start and has very active users community for support and knowledge sharing.
And the last feature programmers benefit from: export of the code. So that after you’ve added some animation, with just one button click you can export the code and copy-paste it to the project.
Cons: Perhaps creating a prototype with Origami will take the most time comparing to other services. You’ll need A LOT of time to become aware of how the basic features must be used.
Another time-consuming thing are patches that describe each interaction can be hard to manage as you progress with the prototype. You’ll also have to remember and keep in mind the relevance between the patches and screens due to absence of a separate page.
Proto.io

Runs on: Web
Prototypes for: Any
Design Creation: Yes
Trial: 15 days
Pricing: $24-$160 monthly
Pros: A good choice for mobile prototyping. Works best for apps with rich in transitions logic and complex structure. Unlike its analogues, proto.io allows to add animation to single elements and various transfer effects on links.
Users can experience high-fidelity interaction behaviours that allow to receive precise feedback on app’s logic and performance using gestures like swiping or tapping.
These guys also create really helpful and high-quality tutorial material and are always friendly and open for discussion once you need their assistance.
Cons: A very time-consuming service. Expect to spend not less than 2-3 hours to create a prototype. The service is not friendly to existing mockups that you upload, so you’ll have to design them all within the tool.
From time to time animation seems to be buggy and doesn’t perform properly.
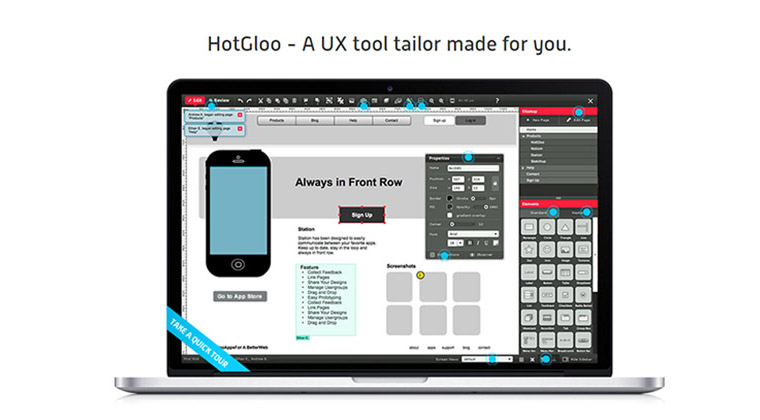
Hotgloo

Runs on: Web
Prototypes for: Any
Design Creation: Yes
Trial: 15 days
Pricing: $15-54 monthly
Pros: Hotgloo is the best choice for low-fidelity mobile, desktop or web projects. As you log in you’ll be able to use a rich library of ready-to-use wireframing elements. You can also add interactions to every single element and make use of UI elements with default behaviour.
Unlike their competitors hotgloo users are free to attract collaborators to work on the same project.
Cons: Has no device-specific wireframes and fails to operate with full-screen mockups. No opportunity to add transition animation like swiping, fading, tapping or scrolling. Mouse interactions available only.
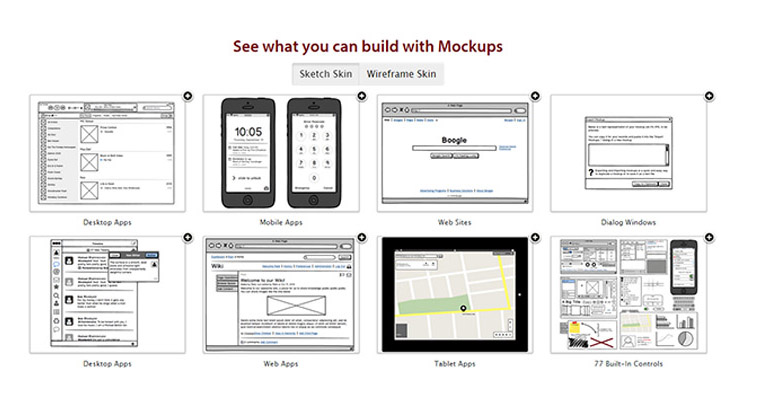
Balsamiq Mockups

Runs on: Web/Desktop
Prototypes for: Any
Design Creation: Yes
Trial: 7 days on desktop/30 days for web app
Pricing: $5-$89 monthly
Pros: Very simple tool for wireframing that helps to concentrate on content and graphic quality. It’s a cross platform solution, so you are free to use it o n Mac, Windows or Linux. We can also note special impression balsamiq drives due to hand-written style it has. Perhaps, these are all the benefits.
Cons: You will face difficulties to share the results since sharing is available only via PDF file export. The app has also very poor UI components library for iPhone. The screens you’ve created together with interactions are organized not in a tree structure, but in a list, that limits visualization. Shortly: Balsamiq makes you do too much extra work.
This small overview is the result of hours spent on creating prototypes by our teams. There’s hardly can be a definite reply to the answer “Which is the best?” because the choice depends on your specific purpose.

Whether you need to get a prototype that looks real or a simple hand-written sketch just to reflect the structure – your choice should vary. There are also those blessed services that are aimed to create both wireframes and fully-designed app prototypes, but make a research first whether they can offer you the functionality you’re looking for. Just have a look at our recent prototyping project for Pizza App.
But if you find it difficult to use any of the services above or just need an advice on building a prototype or the whole app – just download our FREE whitepaper on mobile development issues. There you’ll get a detailed guide on choosing between native mobile app development and web-based apps. Hope to have been of assistance to you!